Agenda: UI Next
Rupesimme vastikään lohkokehityksessä noudattamaan pilkotun tyylittelyn mallia, jossa jokainen lohko tyylitteli itse itsensä. Tämä sivusto demoaa vaihtoehtoa, jossa kaikki (paitsi yleispätevien lohkojen) tyylittely on keskitetyssä, kevyessä CSS frameworkissä jonka kaveriksi on siihen tarkoitukseen räätälöityjä lohkoja. Itse CSS framework ja sen asetukset toimittaa liitännäinen agenda-bootstrap. Keskitetyn tyylikirjaston etuja ovat muun muassa:
- HTTP pyyntöjen vähennys
- Kyky käyttää todella pitkäikäistä välimuistia CSS tiedostolle
- Brotli-pakata Cloudflaren kautta kyseinen keskitetty CSS vielä pienemmäksi
- Pienempi tarve tehdä blockien perustyylittelyä jokaisen uuden kehitettävän blockin kohdalla uudestaan alusta
- Kyky tukea tummaa tilaa (Dark Mode) yhtä attribuuttia vaihtamalla tai tukea jopa käyttöjärjestelmän omaa valintaa suoraan (
@media (prefers-color-scheme: dark))
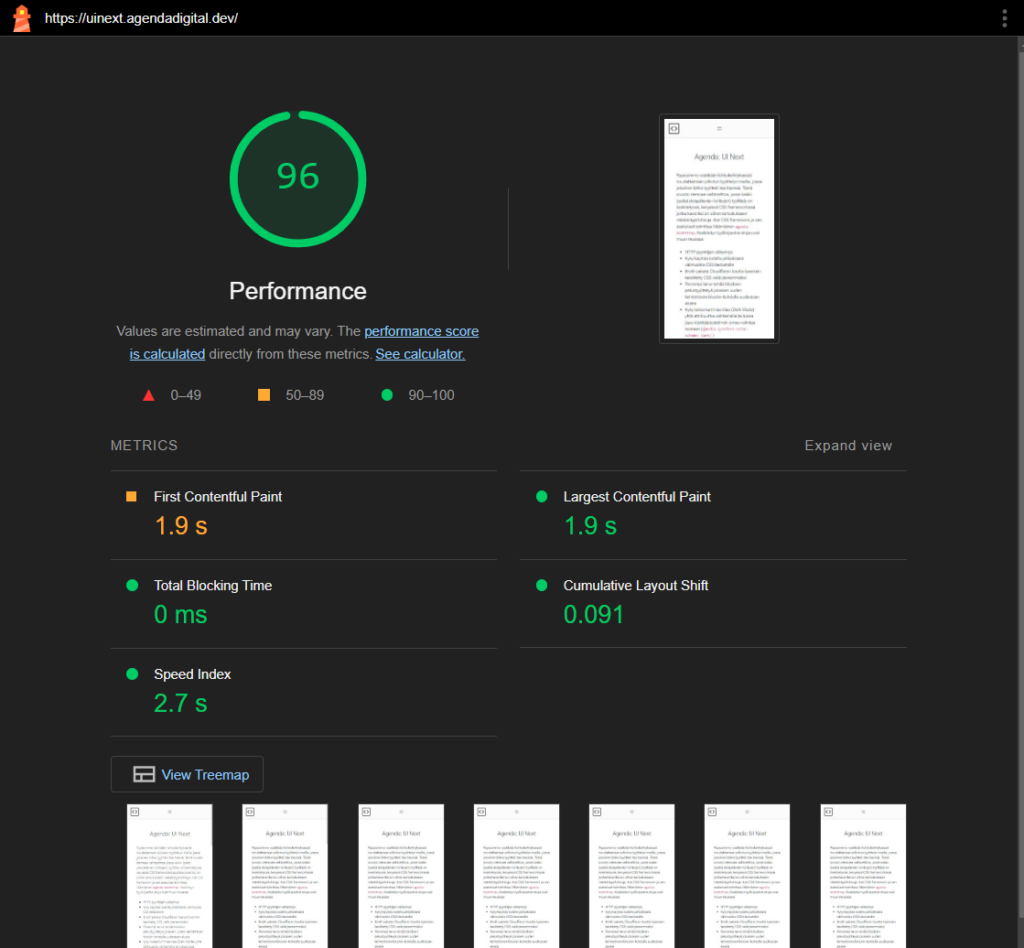
Pääpointti tutkimukselle on Google Lighthouse performanssipisteytyksen parantaminen.

Kortti
https://getbootstrap.com/docs/5.3/components/card/
Kuva, elevation 3:

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Ei kuvaa, elevation 5, border-radius 14px
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- Lista
- Lista
- Lista
TODO
- Bootstrap Navigation
- agenda-core/bs-nav
- Bootstrap Navigation Item (Page ID tai custom URL)
- agenda-core/bs-nav-item
- ”parent” on vain bs-nav
- Dark Mode toggle
- Keksiin perustuva moodin muistaminen
- Asetukseen perustuva oletusasetus
- Muokkaa BS ohjeiden mukaisesti vain data-bs-theme attribuuttia html elementissä
- Syötä demomielessä Agendan sivut tänne käyttäen mahdollisimman paljon CSS frameworkkiä